Já referi no post anterior os novos elementos de estrutura, e vou agora falar um pouco do que vai mudar em relação aos formulários.
Qualquer formulário começa com o elemento ‘form’, onde são inseridos os controlos. Muitos dos controlos que utilizamos hoje em dia são representados pelo elemento 'input', que fornece uma caixa de texto de uma unica linha. De forma a darmos nome ao controlo, utilizamos o elemento 'label'.
No entanto, o HTML5 trouxe algumas alterações no campo dos formulários, por exemplo, não será mais necessário a utilização de Javascript ou jQuery para validar um campo ou criar um campo especial para data, hora, tempo.
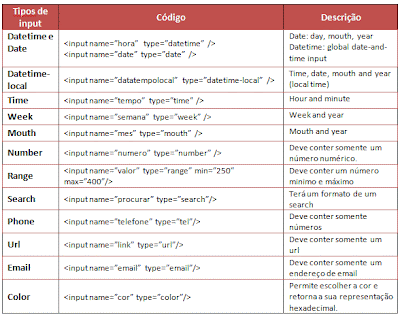
Assim, os novos controlos para os formulários que apareceram com o HTML 5 foram:

Alguns exemplos para testarem:
Url
Number
Range
Date Pickers
No entanto, houve mais uma novidade mas agora com o campo Textarea que também ganhou um novo atributo, permitindo limitar os caracteres. Antes era somente possivel limitar caracteres nos campos de input, agora já é possivel também nas textarea’s.
<textarea name="mensagem" maxlength="1000" cols="" rows=""></textarea>
Good Things and Bad Things
Good Things:
- Mais fácil de utilizar: Do ponto de vista do utilizador, preencher campos de datas em que o calendário salta, em vez de ter de inserir a data como texto, é muito bom. Range sliders, number spinners, color pickers, a combinação de tudo isto ajudará muito o utilizador no preenchimento de formulários.
- Mais fácil de construir: Com todos estes novos elementos a vida também se torna muito mais facilitada para o developers, pois em ver de terem que encontrar uma biblioteca de scripting para fazer os calendários, eles simplesmente estão lá.
- É consistente: Em vez dos utilizadores terem um date picker diferente em cada website (o que acontece agora), quando se começar a implementar estes novos elementos todos os websites terão o mesmo date picker, por exemplo.
Bad Things:
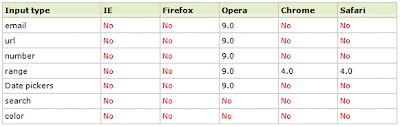
- Not Close To Ready: Os browsers ainda não suportam todos os novos elementos introduzidos pelo HTML5. O Opera suporta os atributos range, date and time e numbers. O Chrome e Safari suportam apenas os atributos range e o placeholder. O Firefox 3.6 e i Internet Explorer 8 não suportam quase nada.
Exemplos visuais de alguns tipos de input:
<input type="search"> em Safari 4.0.5 e Mac OS X:
 <input type="range"> em Safari 4.0.5 e Mac OS X:
<input type="range"> em Safari 4.0.5 e Mac OS X: <input type="date"> em Opera 10.10 e Mac OS X:
<input type="date"> em Opera 10.10 e Mac OS X: <input type="email"> em Opera 10.10 e Mac OS X: Onde mostra também a mensagem de erro quando o email é mal inserido.
<input type="email"> em Opera 10.10 e Mac OS X: Onde mostra também a mensagem de erro quando o email é mal inserido. É também importante referir quais os browsers que estão neste momento aptos a suportarem estes novos input's.
É também importante referir quais os browsers que estão neste momento aptos a suportarem estes novos input's.Browsers Support

Sem comentários:
Enviar um comentário